讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约教育类网站不仅是信息传递的载体,更是用户获取知识、建立信任的核心渠道。尤其在早期教育领域,网站设计需兼顾专业性、用户体验和情感共鸣。
一、明确核心理念,传递品牌价值
设计方向:
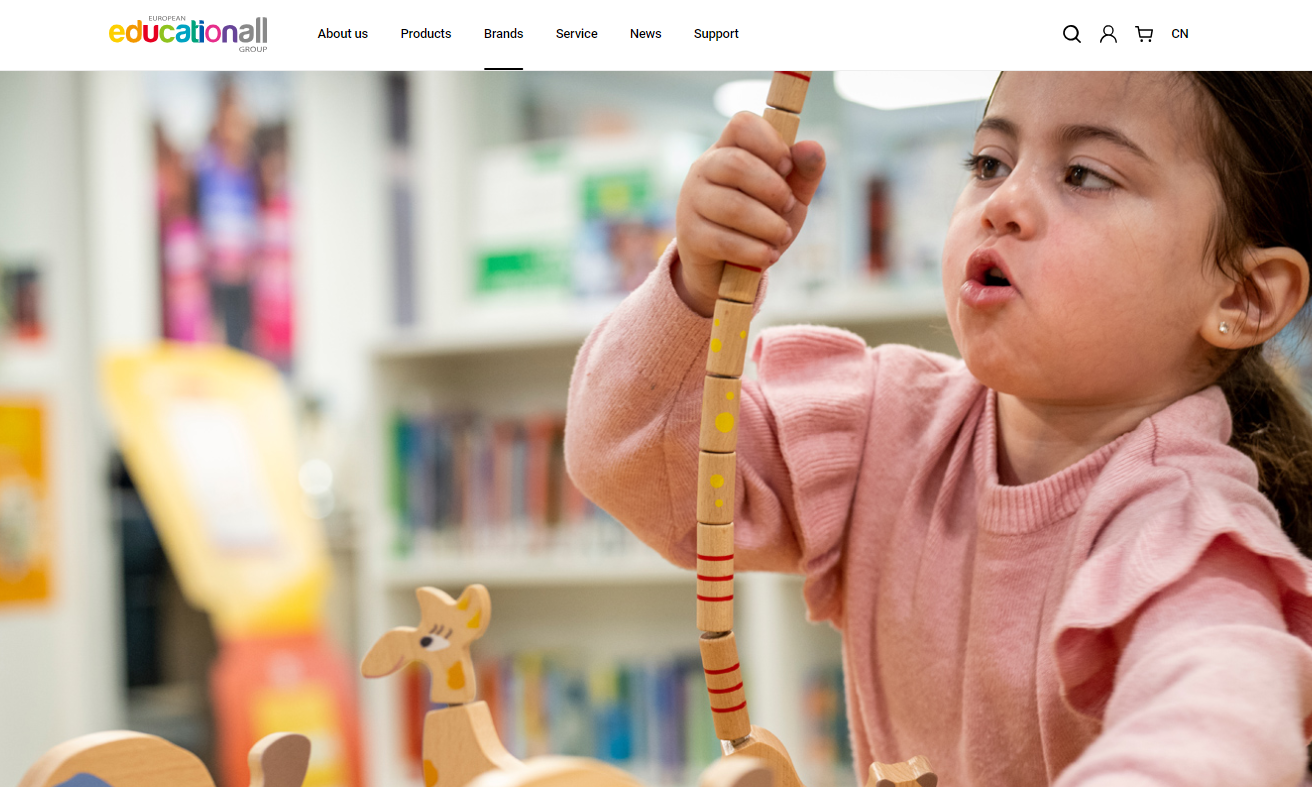
精准定位:围绕目标用户(如家长、教育机构)的核心需求提炼核心理念。例如,案例中的“Empowering Early Childhood Education”直接点明“赋能幼儿教育”,传递了品牌使命。
实践建议:
在首页首屏突出核心标语,搭配动态背景或主题色块,3秒内吸引用户注意力。
避免冗余信息,通过数据、案例或品牌背书(如“欧洲顶级品牌合作”)增强说服力。

二、构建清晰的信息架构
层级分明:采用“总-分”结构,首页展示核心模块(产品、服务、品牌),次级页面细化分类。案例中的区块化排版(如“产品范围”“品牌”“服务”)即为此类设计。
实践建议:
设计“面包屑导航”和页面锚点,帮助用户快速定位内容。

三、色彩与情感化设计
儿童友好元素:针对幼儿教育网站,可加入手绘图标、卡通形象或互动小游戏,降低严肃感。

上一篇: 高效便捷的产品选型页面该如何设计?
下一篇: 机器人网站设计,把工业美学玩出高级感

为您提供专业的产品开发方案
或致电:0571-85815193
2025-04-24
2025-04-23
2025-03-27
2025-02-10
2025-02-06