讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约设计一个优秀的客户评价(Testimonials)界面,不仅能提升网站的公信力与转化率,还能强化品牌形象。在实际设计与开发过程中,需要兼顾内容结构、用户体验、可维护性与视觉呈现等多个维度。

以下是完整的设计制作思路:
在开始设计之前,先明确以下几点:
展示谁的评价(客户身份:公司名、行业、负责人职位等)
想传递什么信号(产品质量好?服务流程专业?合作体验愉快?)
想对谁说话(网站访客的关注点:新客户、行业买家、决策人?)
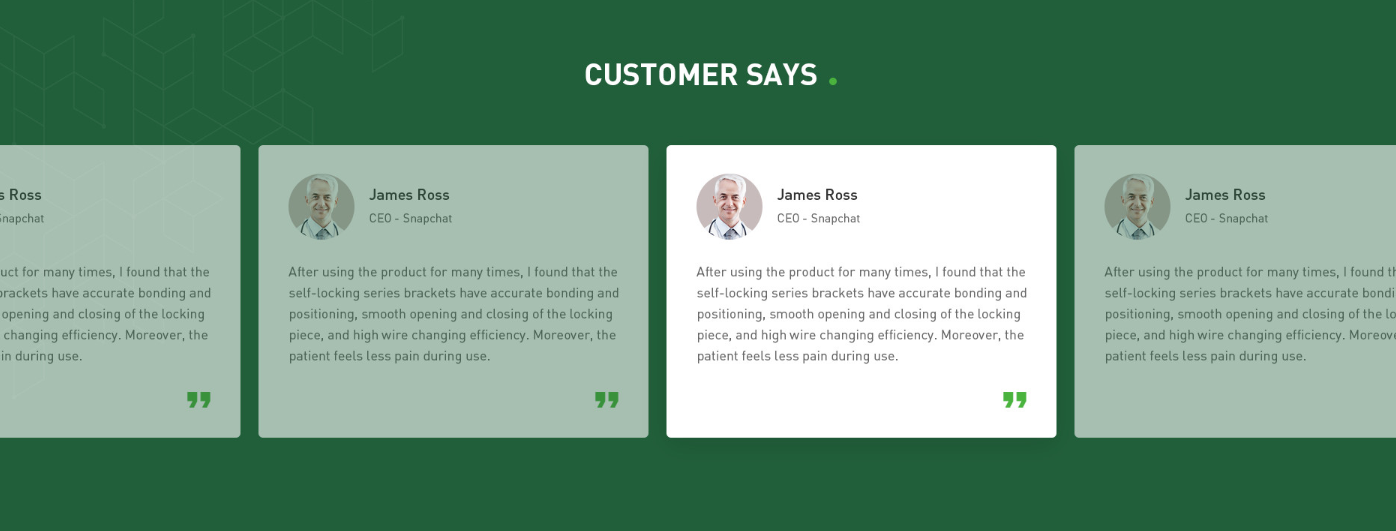
标准的客户评价卡片建议包含以下内容模块:
| 元素 | 建议形式 |
|---|---|
| 客户头像或 LOGO | 图片(客户真实头像 或 企业 logo) |
| 客户名称 | 姓名 + 职位(例如:Tom, CEO of ACME) |
| 所属公司/品牌 | 公司全名 + 可点击链接(如需跳转官网) |
| 评价正文内容 | 控制在 80–150 字以内,语言口语化、可信 |
| 星级评分(可选) | 满分5星展示,适用于平台型产品或电商 |
| 项目标签(可选) | “官网设计 / 小程序 / B2B平台” 等分类标签 |
| 日期(可选) | 表示评价时间,增强真实性与时效性 |
| 设计要素 | 建议方向 |
|---|---|
| 布局方式 | 横向轮播(carousel)或网格列表(grid),建议每页 2–3 条 |
| 背景色 | 使用品牌延伸色 / 浅灰底色 / 分卡块留白,提升识别度 |
| 文本排版 | 客户评价正文用引号包裹,配合轻度斜体或引号图标提升层级 |
| 信任标识 | 可在评价卡上方增加“真实客户评价”标识或五星评分标题 |
| 动效处理 | 鼠标悬浮放大头像,或进入页面淡入动画,提升细节体验 |
| 功能细节 | 实现建议 |
|---|---|
| 响应式适配 | 手机端采用滑动展示,自动隐藏不必要信息 |
| 客户评价轮播 | 支持自动轮播 + 左右按钮切换 + 可拖动 |
| 多语言支持(如需) | 若网站为多语种,可做中英文双语评价,匹配对应版本 |
| CMS 后台可维护 | 后台支持客户头像上传、评价新增、显示排序 |
| 真假标识说明 | 可加提示“以下评价来自真实合作客户”增强信任度 |
前端技术栈:HTML + CSS(Tailwind/SASS)+ JS(Swiper/Carousel 组件)
动态渲染方式:可通过 CMS 或 JSON 接口动态加载评价数据
后台维护接口建议字段:
姓名、职位、公司、头像、评价文字、显示顺序、是否展示
推荐集成形式:
WordPress / Strapi / ThinkPHP + FastAdmin / Sanity.io + Next.js 等

上一篇: 如何用“限时倒计时”设计提升询盘转化率?

为您提供专业的产品开发方案
或致电:0571-85815193
2025-08-18
2025-04-16
2025-02-26
2025-02-25
2025-02-24