讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
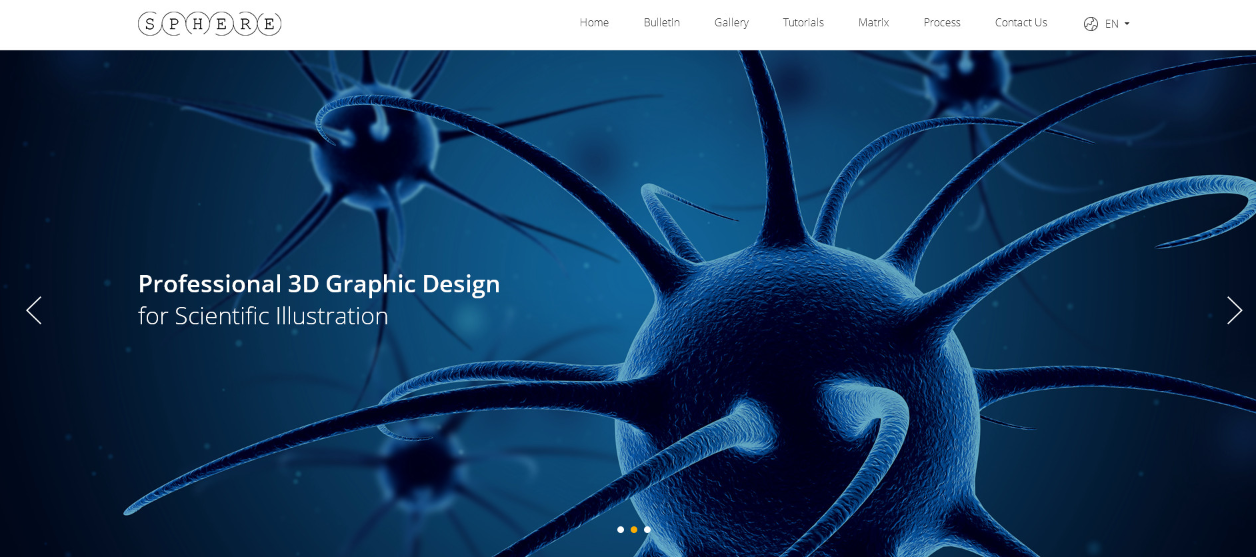
立刻预约SPHERE 网站一打开,就是一张蓝色神经元的 3D 渲染图,配上“Professional 3D Graphic Design for Scientific Illustration”的标题,立刻让人明白这里专注科学插画。这样的设计就像在课堂上挂一幅精美的海报,一下子抓住你的注意力。

页面顶部放了“Home、Bulletin、Gallery、Tutorials、Matrix、Process、Contact Us”七个菜单,右侧还有中/英文切换按钮。菜单不多不杂,就像考试大纲,内容一目了然,用户可以快速进入自己想看的版块。

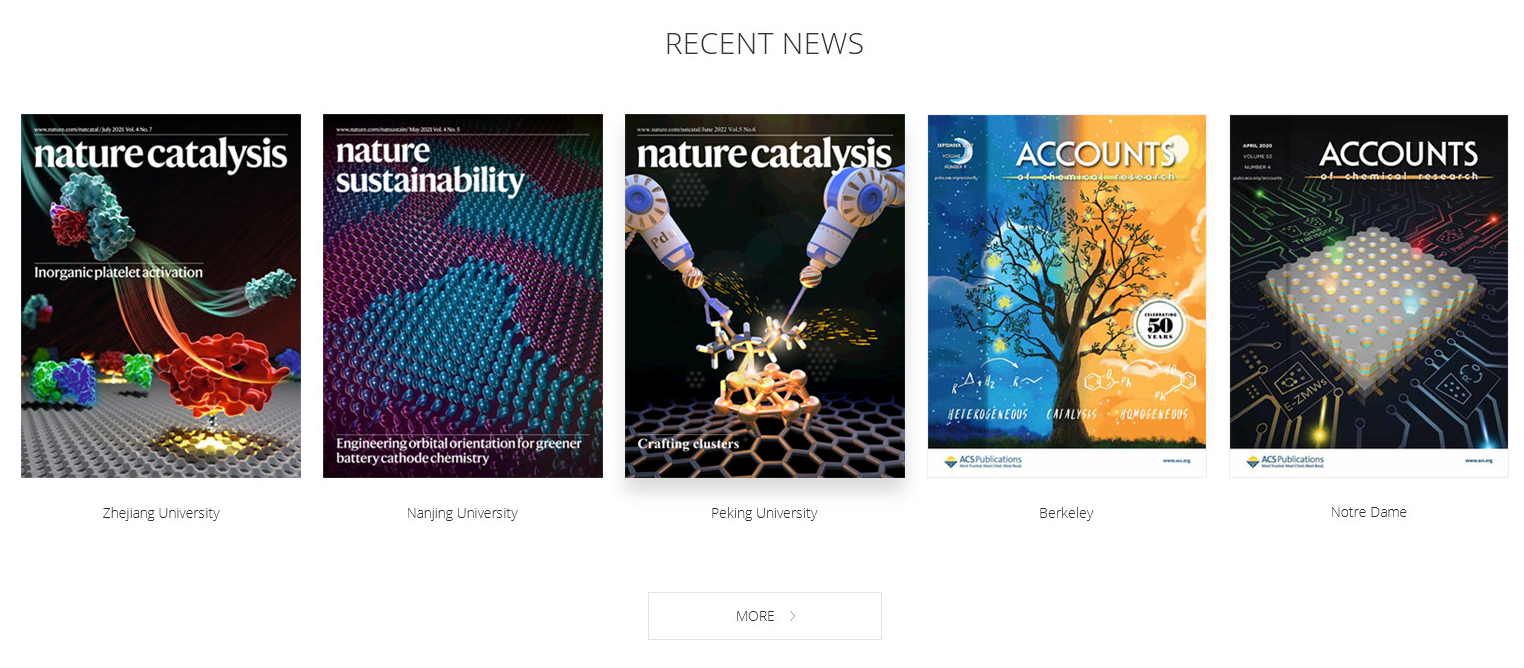
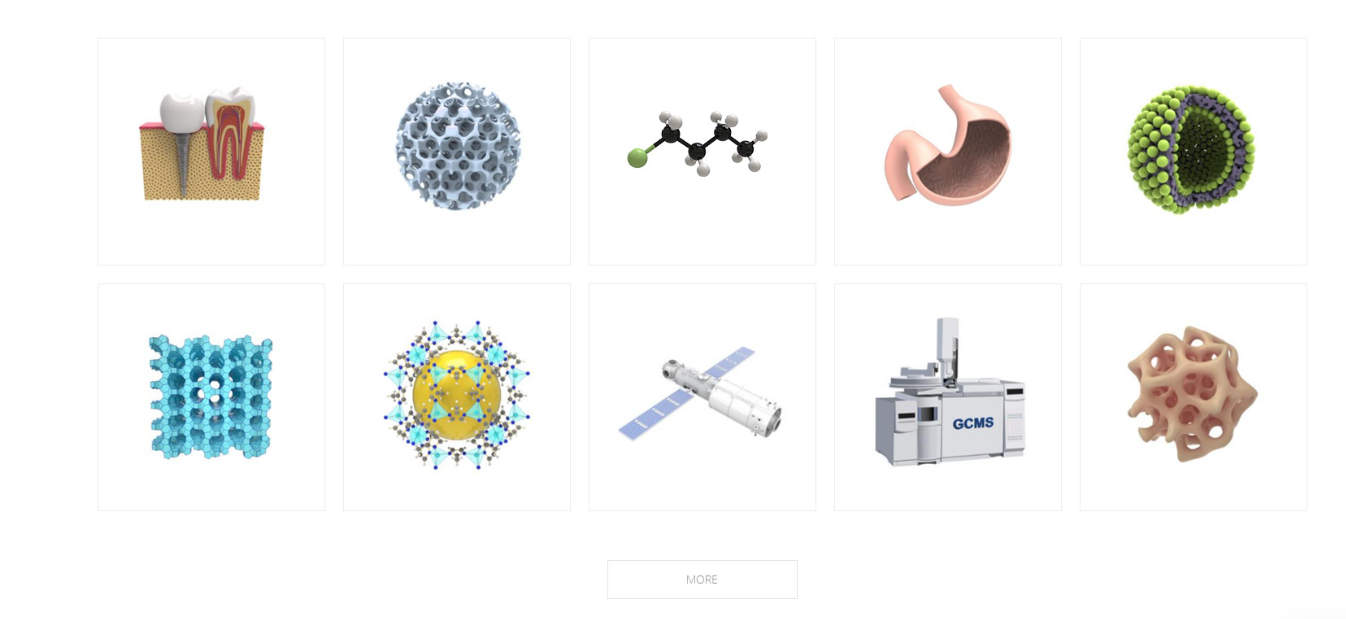
“Recent News”用五张整齐的封面图展示不同学校或机构的最新研究成果,下方标注来源;“Model Update”则用十个小方块展示近期的 3D 模型样图。这样的卡片排版就像书架上的分类书籍,既整齐又方便浏览。

在新闻和模型之间留了大量白色空间,没有把页面填得满满当当。就像教室里宽敞的走廊,给人足够的呼吸感,也能让重点内容更加突出,不至于让眼睛看累。

底部用深色背景把订阅、社交链接和网站总览放在一起。订阅框放在左边,四组链接分列右侧,看上去既平衡又稳重。好比教室最后一排的年级公告栏,把最重要的信息集中展示。
下一篇: 企业官网常见的三种导航形式的分析

为您提供专业的产品开发方案
或致电:0571-85815193
2025-10-16
2025-05-20
2025-04-28
2025-04-23
2025-04-22