讨论您的项目并了解
提交您的详细建站或开发需求,与我们一起实现
立刻预约如果你也想做一个既好看又好用的商品页面,不妨参考这种“分区+模块”的思路,把主视觉吸睛→智能筛选→产品展示→功能介绍→自助问答→延伸阅读六大模块串起来,就像给购物者铺好了一条“快速通道”。无论你是只想看图下单,还是想深入了解生产细节,都能在最短时间内找到答案。
一打开 Gluebar 的脚垫页面,最先映入眼帘的是黑色碳纤维纹理的背景,上面用白色大字写着 “Luxury Car Floor Mats Manufacturer”。
为什么好?
一目了然:让人立刻知道这家公司的主营业务是高端汽车脚垫。
质感加分:碳纤维纹理很有科技感,暗示脚垫质量高、耐用。
这种设计就像一部电影的海报,先让你知道故事主题,再吸引你想深入了解。

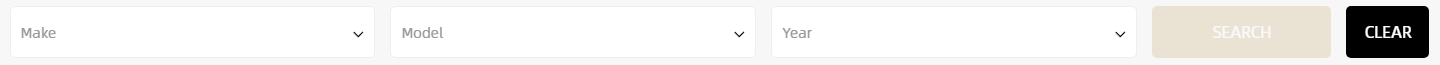
页面正下方有三个下拉菜单,分别是 “品牌(Make)”、“车型(Model)”和 “年份(Year)”。
怎么用?
先选汽车品牌,比如“Toyota”;
再选具体车型,例如“Camry”;
最后选年份,比如“2020”;
点击“Search”马上出现符合条件的脚垫。
清除按钮:如果想换条件,点“Clear”就行,不用刷新页面。
这样的筛选体验,就像去图书馆借书时,先在分类索引上找书架号,能迅速锁定目标,不用东翻西找,节省不少时间。

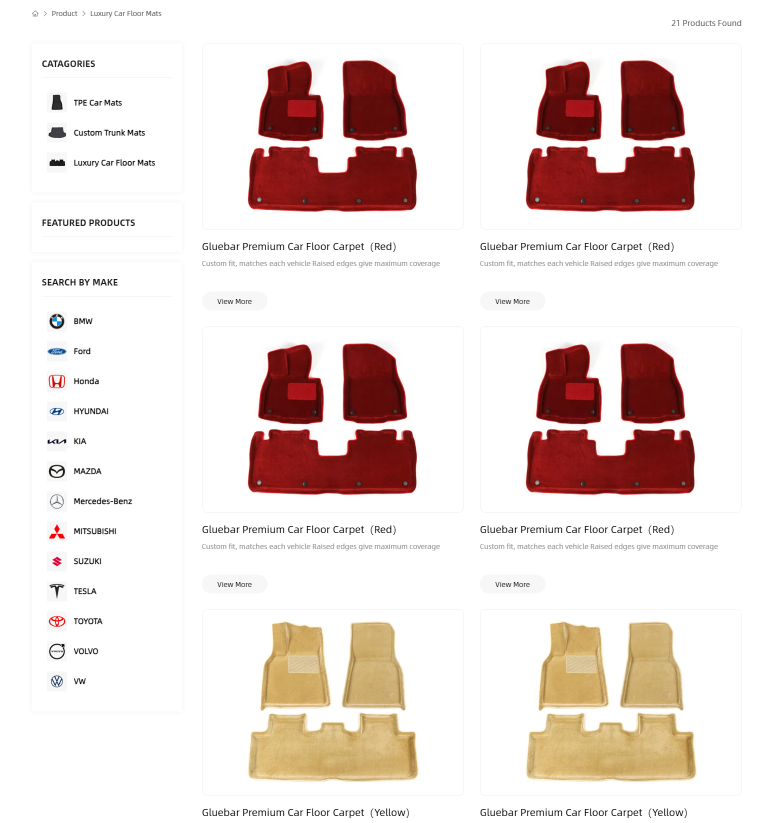
下面就是用户最关心的脚垫图片了。每行放 3 张卡片,每张卡片只显示脚垫正反两面的效果图和简单名称,卡片下方有一个 “View More” 按钮。
简单又直观:没有多余的文字说明,直接用大图告诉你“它长什么样”。
按钮位置统一:想看详情就点下面那个小按钮,轻松跳转到具体产品页。
这种布局就像课桌整齐排放的书本,让人一眼看到所有可选项,再决定下一步该“翻哪本书”。

在产品列表下方,有三个重要的功能模块:
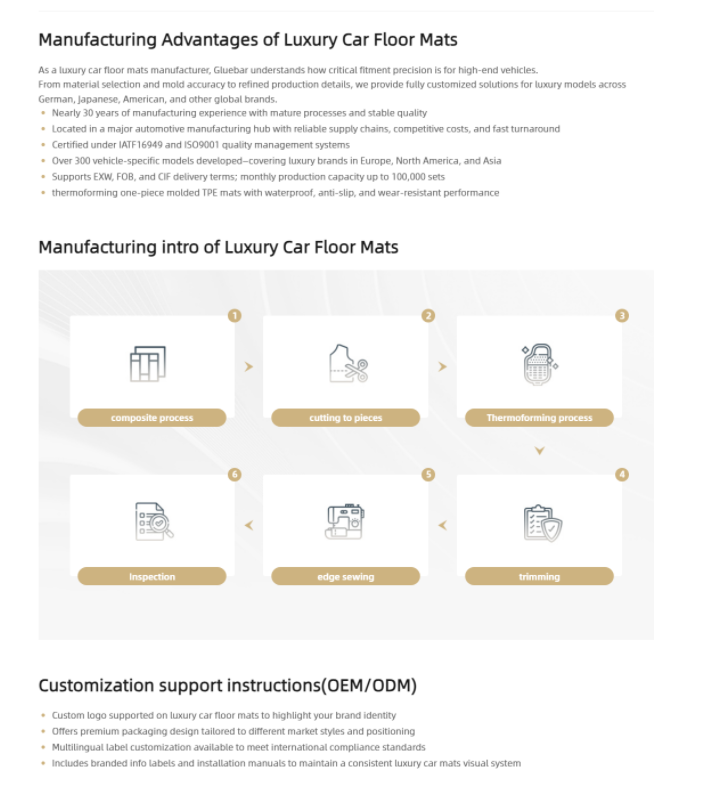
制造优势(Manufacturing Advantages)
以简短的要点方式列出:
模具打样周期:5–7 个工作日
年产能:100 万套
出口经验:全球主要市场
材料:环保 TPE 材质
……
工艺流程(Manufacturing Intro)
用图标和文字展示六个步骤:复合工艺→裁剪→热压→检验→包边→打包。
画面清晰,步骤一目了然,好像领到了一张“小抄”,知道它们是怎么做脚垫的。
定制支持(OEM/ODM)
列出可以选的定制服务,比如更改颜色、印 Logo、附说明书,告诉客户可以得到完全符合自己需求的产品。
这三个板块就像课堂讲义里的重点提示,既能让客户快速了解产品特点,也能减少后续沟通成本。

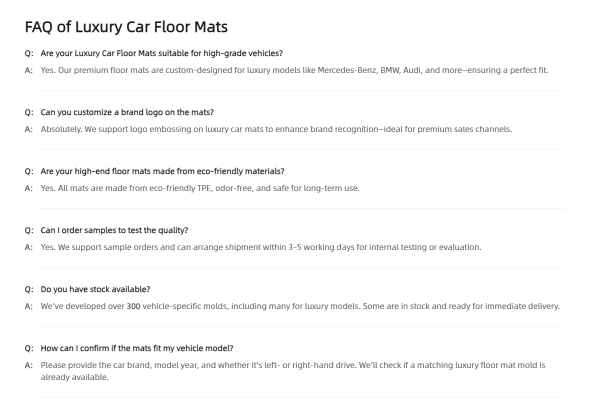
FAQ 部分
把买家最常问的 6 个问题和答案按顺序罗列,像老师在黑板上写“常见错题”,让你在页面就能自查、自答。

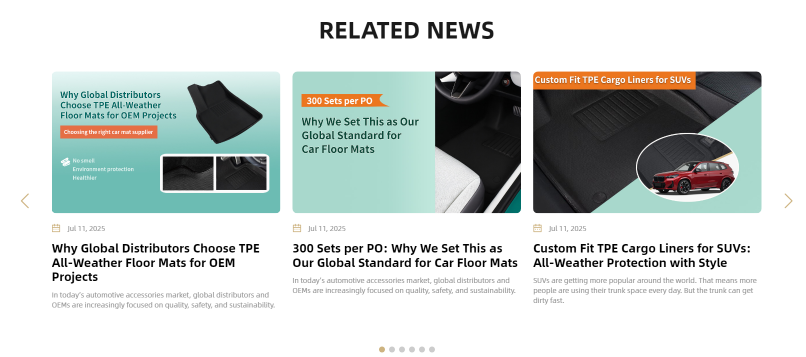
Related News(相关文章)
底部推荐了三篇行业文章,滑动即可查看,既增加页面趣味,也能让客户了解更多脚垫相关知识。
这样一来,客户在浏览产品时能同时获取更多信息,停留时间更长,也更容易下单。


为您提供专业的产品开发方案
或致电:0571-85815193
2025-07-14
2025-04-27
2025-04-21
2025-03-24
2025-02-26